结构:
/www | |-- /static | | | |-- echarts.js(当然还有echarts原dist目录下的文件(夹)) | |-- /templates | | | |-- index.html | |-- app.py | |-- create_db.py一、先准备数据
# create_db.py# 只运行一次!!!import sqlite3# 连接conn = sqlite3.connect('mydb.db')c = conn.cursor()# 创建表c.execute('''DROP TABLE IF EXISTS weather''')c.execute('''CREATE TABLE weather (month text, evaporation text, precipitation text)''')# 数据# 格式:月份,蒸发量,降水量purchases = [('1月', 2, 2.6), ('2月', 4.9, 5.9), ('3月', 7, 9), ('4月', 23.2, 26.4), ('5月', 25.6, 28.7), ('6月', 76.7, 70.7), ('7月', 135.6, 175.6), ('8月', 162.2, 182.2), ('9月', 32.6, 48.7), ('10月', 20, 18.8), ('11月', 6.4, 6), ('12月', 3.3, 2.3) ]# 插入数据c.executemany('INSERT INTO weather VALUES (?,?,?)', purchases)# 提交!!!conn.commit()# 查询方式一for row in c.execute('SELECT * FROM weather'): print(row) # 查询方式二c.execute('SELECT * FROM weather')print(c.fetchall())# 查询方式二_2res = c.execute('SELECT * FROM weather')print(res.fetchall())# 关闭conn.close() 二、定义路由
定义了两个路由:'/'和'/weather',后一个用于处理ajax,返回json格式。形如:
{month:['1月','2月',...],evaporation:[3.1, 4, 4.6, ...],precipitation:[...]}
# app.pyimport sqlite3from flask import Flask, request, render_template, jsonifyapp = Flask(__name__)def get_db(): db = sqlite3.connect('mydb.db') db.row_factory = sqlite3.Row return dbdef query_db(query, args=(), one=False): db = get_db() cur = db.execute(query, args) db.commit() rv = cur.fetchall() db.close() return (rv[0] if rv else None) if one else rv@app.route("/", methods=["GET"])def index(): return render_template("index.html")@app.route("/weather", methods=["POST"])def weather(): if request.method == "POST": res = query_db("SELECT * FROM weather") return jsonify(month = [x[0] for x in res], evaporation = [x[1] for x in res], precipitation = [x[2] for x in res])if __name__ == "__main__": app.run(debug=True) 三、使用echarts
这里使用单文件导入模式,。
值得注意的是导入echarts.js时使用了url_for函数。初时,我使用了src="js/echarts.js",老是导入不了!原因不详!
index.html文件如下:
ECharts Ajax
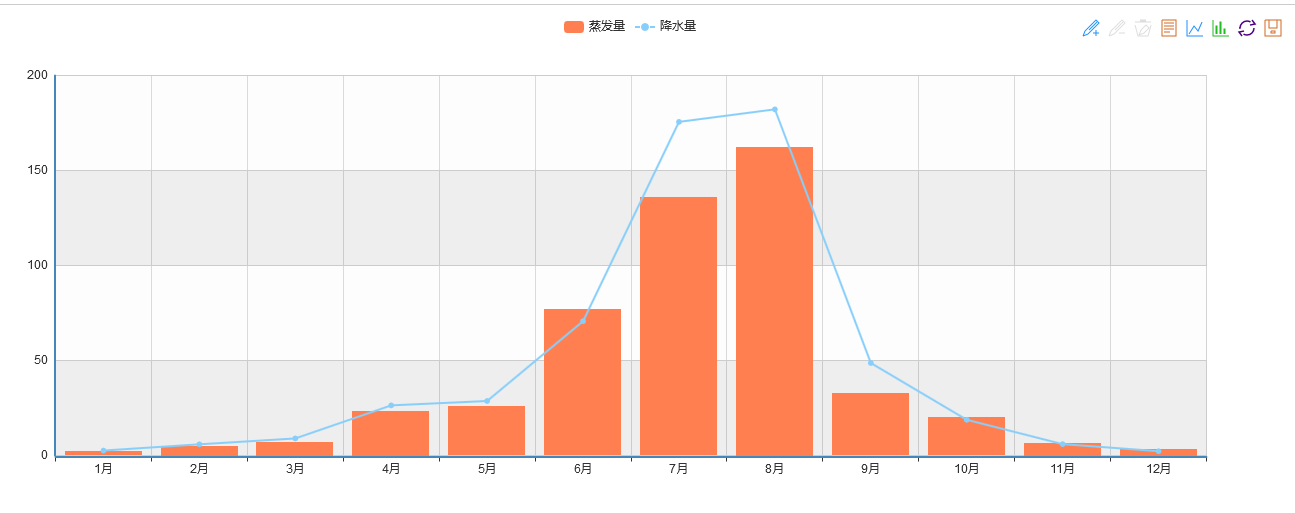
效果图